
bin/www
bin/www 파일은 http 모듈에 express 모듈을 연결하고 포트를 지정하는 부분.
// app, debug, http 모듈들을 가져옵니다.
// debug 모듈은 콘솔에 로그를 남기는 모듈입니다.
var app = require('../app');
var debug = require('debug')('ex-test:server');
var http = require('http');
var port = normalizePort(process.env.PORT || '3000');
// 서버가 실행될 port를 설정합니다.
// 기본값으로 3000번 포트를 이용하도록 되어있다.
// app.set('key', 'value') 로 값을 저장할 수 있다.
app.set('port', port);
var server = http.createServer(app);
// port를 연결하고 서버를 실행한다.
server.listen(port);
server.on('error', onError);
server.on('listening', onListening);
app.js
중간의 미들웨어를 거쳐 클라이언트의 요청을 받아 처리한 후, 다시 클라이언트에게 응답한다.
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
// express 패키지를 호출해 app 변수 객체를 만들었다. 각종 기능을 연결하는 변수.
var app = express();
// view engine setup
// express 앱 설정 부분
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
// app.use로 미들웨어를 연결하는 부분이다.
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', indexRouter);
app.use('/users', usersRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;참고서적 조현영 「Node.js 교과서」 길벗(2018) p188~192
'Node.js' 카테고리의 다른 글
| Nodejs 객체 내부 Value 중복 제거 (객체중복제거) (0) | 2021.03.29 |
|---|---|
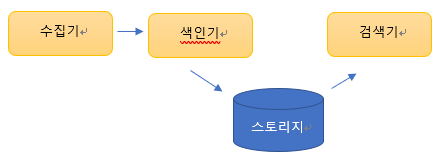
| Node.js를 이용한 질병관리본부 코로나 데이터 크롤링 (1) | 2020.03.15 |
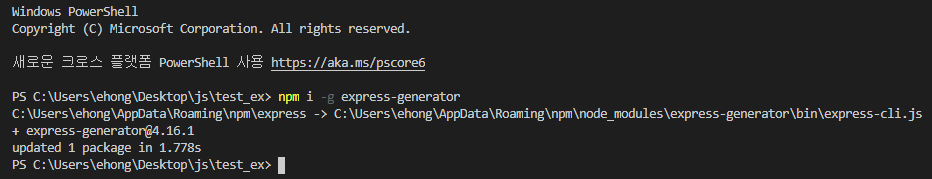
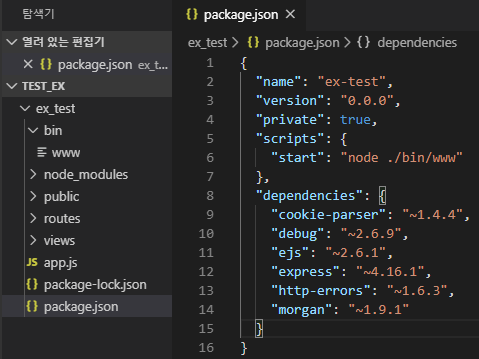
| node.js의 Express-generator 패키지 설치하기 (0) | 2019.12.12 |
| node.js의 npm, package.json (0) | 2019.12.12 |
| JavaScript Template Literal (0) | 2019.12.02 |