반응형

안녕하세요.
실력은 부족하지만, 챗봇 개발팀에 속하게 되어 일하면서 코로나 챗봇을 만들어보게 되었습니다.
아직 제공되고있는 코로나 API가 없어 불편해 직접 크롤링을 하게 되었습니다.
크롤링자체가 어려운게 아니기 때문에 누구나 쉽게 따라할 수 있을거라고 생각합니다.
이 게시물에서는 질병관리본부 메인 페이지에 있는 코로나 데이터 정보를 크롤링 해 볼것이며 원하는대로 응용해 사용하신다면 좋을 것같네요.
코로나바이러스감염증-19(COVID-19)
코로나바이러스감염증-19 정식 홈페이지로 발생현황, 확진환자 이동경로, 대상별 유의사항, 홍보자료, FAQ, 관련기관(보건소, 선별진료소 찾기), 정부 브리핑, 대응지침 등 안내
ncov.mohw.go.kr
위에 있는 url을 타고 들어가 긁어올 부분을 찾겠습니다.

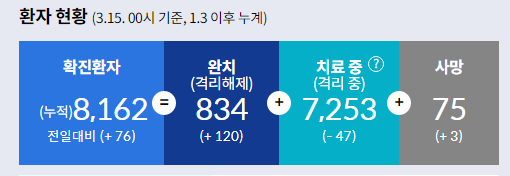
저는 확진환자, 완치... 등등 의 부분을 긁어올 생각인데요.
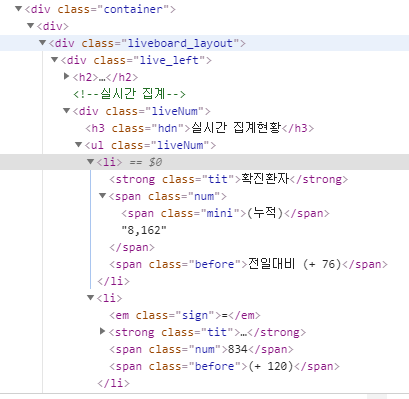
확진환자 부분에서 오른쪽 클릭 ==> 검사 를 눌러 HTML태그를 확인합니다.

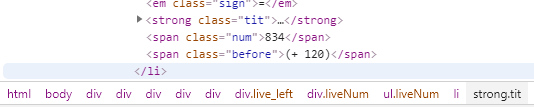
제가 원하는 부분의 태그를 확인할 수 있고 부모태그와 자식태그를 확실하게 알아야 긁어올 수 있습니다.
아래에 태그라인을 보면 쉽게 파악할 수 있습니다.

이제 Node.js를 이용해 원하는 데이터를 가져올건데 쉽게 사용할 수 있는 방법은 2가지가 있습니다.
1. request 모듈 사용
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
const request = require("request");
const axios = require("axios");
const cheerio = require("cheerio");
const url = "http://ncov.mohw.go.kr/";
const log = console.log;
// ### 1. request 사용 ###
request.post(url, function (err, res, body) { // 웹에 요청을 보내고, 요청에 해당하는 페이지를 가져오는 request 사용.
const $ = cheerio.load(body) // 페이지를 파싱해 원하는 일부분을 가공하기위해 cheerio 모듈 사용. jquery 문법을 사용할 수 있어 편리하다.
let parentTag = $("div.liveNum ul.liveNum li");
let resultArr = [];
parentTag.each(function(i, elem){
let itemObj = { // 원하는대로 불러와 사용하기 편하게 객체에 저장.
_text : $(this).find("strong").text(),
_num :$(this).find("span").text()
}
resultArr.push(itemObj); // 긁어온 데이터를 itemObj 객체에 넣고 itemObj를 resultArr 배열에 push.
})
resultArr.forEach(elem => {
log(`현재 ${elem._text}의 현황 : ${elem._num}`);
})
})
|
cs |
2. axios 사용
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
// ### 2. axios 사용 ###
// axios는 Promise를 기반으로 웹 요청을 보낼수 있어 request 대안으로 사용 가능하다.
const getData = async () => {
try{
return await axios.get(url)
}catch(error){
log(err)
}
}
getData().then(html => {
const $ = cheerio.load(html.data);
let parentTag = $("div.liveNum ul.liveNum li");
let resultArr = [];
parentTag.each(function(i, elem){
let itemObj = {
_text : $(this).find("strong").text(),
_num :$(this).find("span").text()
}
resultArr.push(itemObj);
})
resultArr.forEach(elem => {
log(`현재 ${elem._text}의 현황 : ${elem._num}`);
})
})
|
cs |
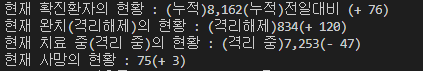
이 둘의 결과값은 아래와 같이 나옵니다.

간단한 예제이지만 입맛대로 응용해서 사용하기 위한 초안정도로 사용하시면 될 것 같습니다.
감사합니다.
'Node.js' 카테고리의 다른 글
| Nodejs 객체 내부 Value 중복 제거 (객체중복제거) (0) | 2021.03.29 |
|---|---|
| express의 bin/www와 app.js (0) | 2019.12.12 |
| node.js의 Express-generator 패키지 설치하기 (0) | 2019.12.12 |
| node.js의 npm, package.json (0) | 2019.12.12 |
| JavaScript Template Literal (0) | 2019.12.02 |