반응형

안녕들 하시죠!
이번시간에는 HTML 기본 태그에 대해 알아보겠습니다.
https://www.w3schools.com 를 참고하며 진행했습니다.
HTML5 태그 사용법
<element attribute = "값"> 본문 </element>
HTML5의 기본 태그
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
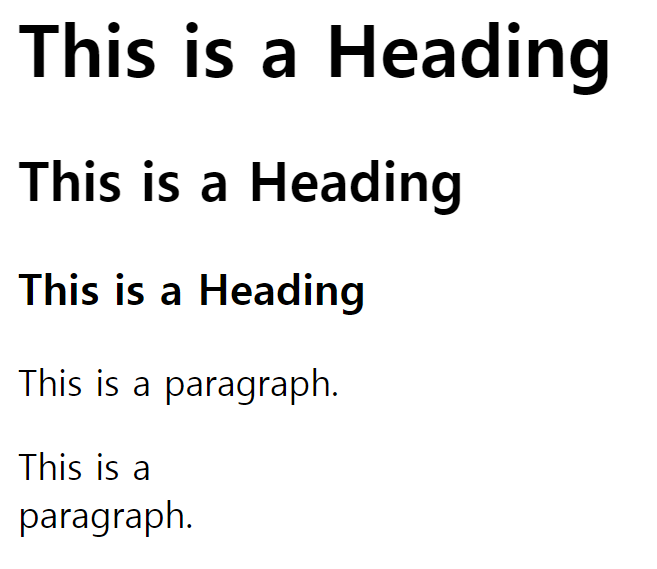
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<h2>This is a Heading</h2>
<h3>This is a Heading</h3>
<p>This is a paragraph.</p>
<p>This is a <br> paragraph.</p>
<!-- HTML5 연습 -->
</body>
</html>
|
cs |

<!DOCTYPE html> : HTML 타입을 명시해주며 가장 윗줄에 작성한다.
<html> </html> : 문서의 가장 큰 구성 요소로서, 코드의 시작과 끝을 알린다.
<head> </head> : 문서 윗부분에 들어가는 머릿말. 문서의 정보를 가지고 있다.
<body> </body> : HTML 문서의 본문, 모든 내용이 들어있다.
<title> </title> : 인터넷 브라우저 상단의 상태바에 나타낼 타이틀 글귀 작성부분.
<!-- --> : 주석.
HTML의 img 태그
|
1
|
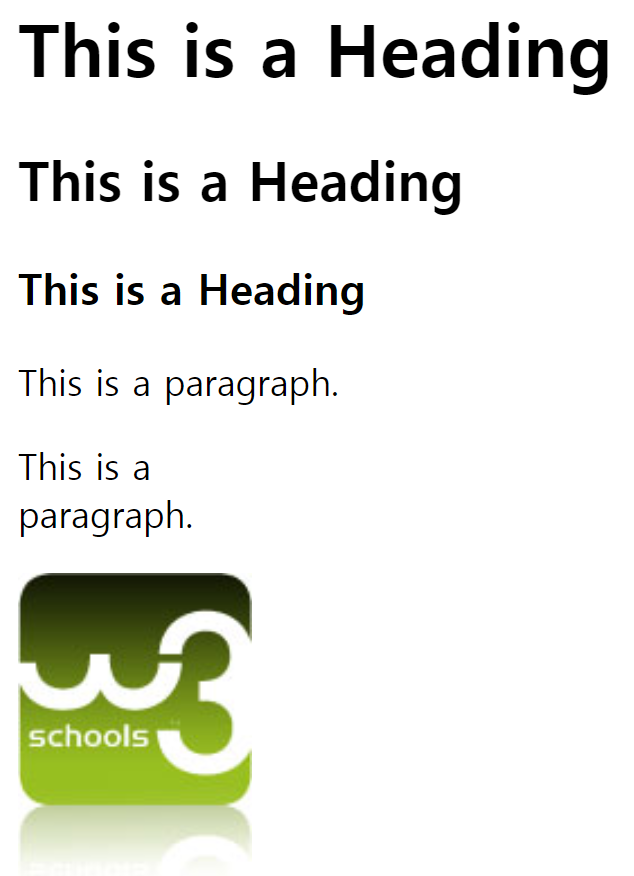
<img src= https://www.w3schools.com/html/w3schools.jpg alt="W3Schools.com" width="104" height="142">
|
cs |
<img> : 이미지 태그.
src : 이미지 경로.
alt : 이미지를 불러오지 못할 경우 문자열을 지정하기 위한 값, 수많은 검색엔진은 이미지 정보를 alt 속성을 통해 얻는다.
width, height : 이미지 사이즈.

오늘은 여기까지입니다 감사합니다 !
'웹 프로그래밍' 카테고리의 다른 글
| Jsp/Servlet을 이용한 개인 홈페이지 만들기(로그인, 회원가입,중복체크) -- 1 (0) | 2019.09.01 |
|---|---|
| Javascript의 문서객체모델(DOM) (0) | 2019.07.13 |
| Javascript addEventListener를 이용한 간단한 계산기 만들기 (0) | 2019.07.13 |
| HTML Tables (0) | 2019.07.08 |
| Apache Tomcat 설치 (0) | 2019.07.08 |