반응형

안녕들 하시죠!
얼마전부터 javascript 공부를 시작했는데요.
이번시간에는 javascript를 이용하여 간단한 계산기를 만들어보며 핵심 기능들을 알아보겠습니다.
elementObj.addEventListener( "이벤트 이름", Fucntion(){} );
특정 이벤트가 발생 했을 시 특정 함수를 실행할 수 있게 해주는 기능
사용할 이벤트 종류
click : 변동이 있을 때 발생.
load : HTML문서나 이미지 등을 불러올 때 발생.
querySelector("CSS 선택자");
특정 엘리먼트 속성등의 정보를 얻기위해 사용하는 document 객체의 메서드.
ex) var element = document.querySelector("div");
var elements = document.querySelector("CSS 선택자");
- 태그 : 엘리먼트의 태그 이름을 기준으로 검색.
- #아이디 : 엘리먼트의 속성 중 id 속성으로 검색.
- .클래스 : 엘리먼트의 속성 중 className 속성으로 검색.
- [속성=속성값] : 엘리먼트의 특정 속성을 지정하여 해당 속성의 값을 비교하여 검색.
<body>
|
1
2
3
4
5
6
7
8
9
10
11
|
<body>
<input type="number" id="a"> <!-- a라는 id를 가진 number 타입의 엘리먼트 -->
<br>
<input type="number" id="b">
<br>
<button id="plus">+</button> <!-- plus라는 id를 가진 button 생성 -->
<button id="minus">-</button>
<div>결과</div> <!-- 계산결과를 나타내는 div 영역 -->
</body>
|
cs |
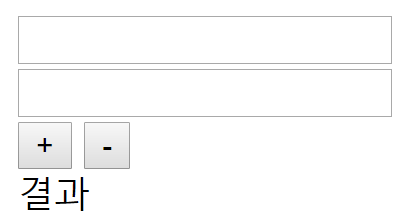
아래와 같은 UI 생성.

<script>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<script type="text/javascript">
addEventListener("load", function() {
var aObj = document.querySelector("#a"); // 변수 aObj에 a라는 id를 가진 입력 엘리먼트를 대입.
var bObj = document.querySelector("#b");
var divObj = document.querySelector("div"); // 변수 divObj에 CSS div영역을 대입.
var plusObj = document.querySelector("#plus"); // 변수 plusObj에 plus라는 id를 가진 버튼 엘리먼트를 대입.
plusObj.addEventListener("click", function() { // plus 버튼을 click 했을때 발생하는 이벤트 작성부.
divObj.innerHTML = parseInt(aObj.value) + parseInt(bObj.value);
// aObj 와 bObj의 값을 정수형으로 바꿔준 후 div영역에 HTML 코드를 삽입하는 부분.
});
var minusObj = document.querySelector("#minus");
minusObj.addEventListener("click", function() {
divObj.innerHTML = parseInt(aObj.value) - parseInt(bObj.value);
});
});
</script>
|
cs |
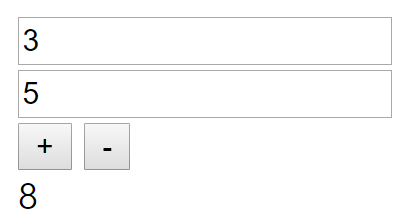
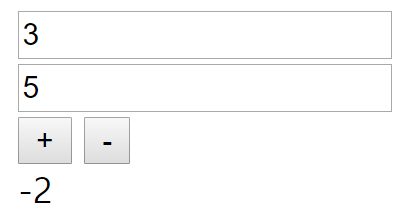
실행결과


전체코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>caltest</title>
<script type="text/javascript">
addEventListener("load", function() {
var aObj = document.querySelector("#a"); // 변수 aObj에 a라는 id를 가진 입력 엘리먼트를 대입.
var bObj = document.querySelector("#b");
var divObj = document.querySelector("div"); // 변수 divObj에 CSS div영역을 대입.
var plusObj = document.querySelector("#plus"); // 변수 plusObj에 plus라는 id를 가진 버튼 엘리먼트를 대입.
plusObj.addEventListener("click", function() { // plus 버튼을 click 했을때 발생하는 이벤트 작성부.
divObj.innerHTML = parseInt(aObj.value) + parseInt(bObj.value);
// aObj 와 bObj의 값을 정수형으로 바꿔준 후 div영역에 HTML 코드를 삽입하는 부분.
});
var minusObj = document.querySelector("#minus");
minusObj.addEventListener("click", function() {
divObj.innerHTML = parseInt(aObj.value) - parseInt(bObj.value);
});
});
</script>
</head>
<body>
<input type="number" id="a">
<!-- a라는 id를 가진 number 타입의 엘리먼트 -->
<br>
<input type="number" id="b">
<br>
<button id="plus">+</button>
<!-- plus라는 id를 가진 button 생성 -->
<button id="minus">-</button>
<div>결과</div>
<!-- 계산결과를 나타내는 div 영역 -->
</body>
</html>
|
cs |
오늘은 여기까지입니다 감사합니다!
참고서적 김천호 「No More Copy&Paste 자바스크립트」
'웹 프로그래밍' 카테고리의 다른 글
| Jsp/Servlet을 이용한 개인 홈페이지 만들기(로그인, 회원가입,중복체크) -- 1 (0) | 2019.09.01 |
|---|---|
| Javascript의 문서객체모델(DOM) (0) | 2019.07.13 |
| HTML Tables (0) | 2019.07.08 |
| Apache Tomcat 설치 (0) | 2019.07.08 |
| HTML 기본 태그 (0) | 2019.07.08 |