
안녕들 하시죠 !
이번시간에는 티스토리 사이드바 광고 넣기에 대해 알아보겠습니다.
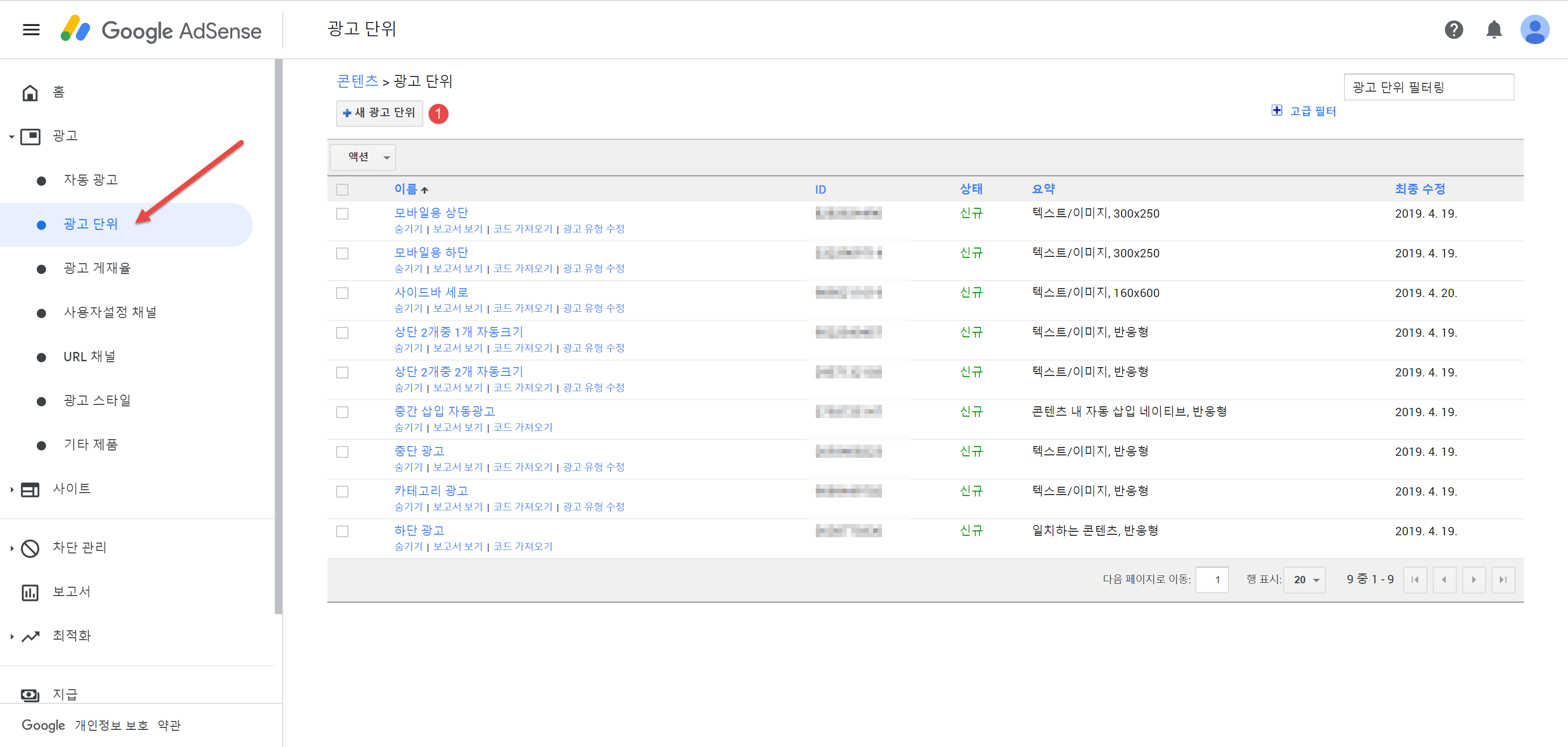
우선 '구글 애드센스' 페이지로 들어가겠습니다.

광고단위를 클릭 후 ① '새 광고 단위' 클릭.

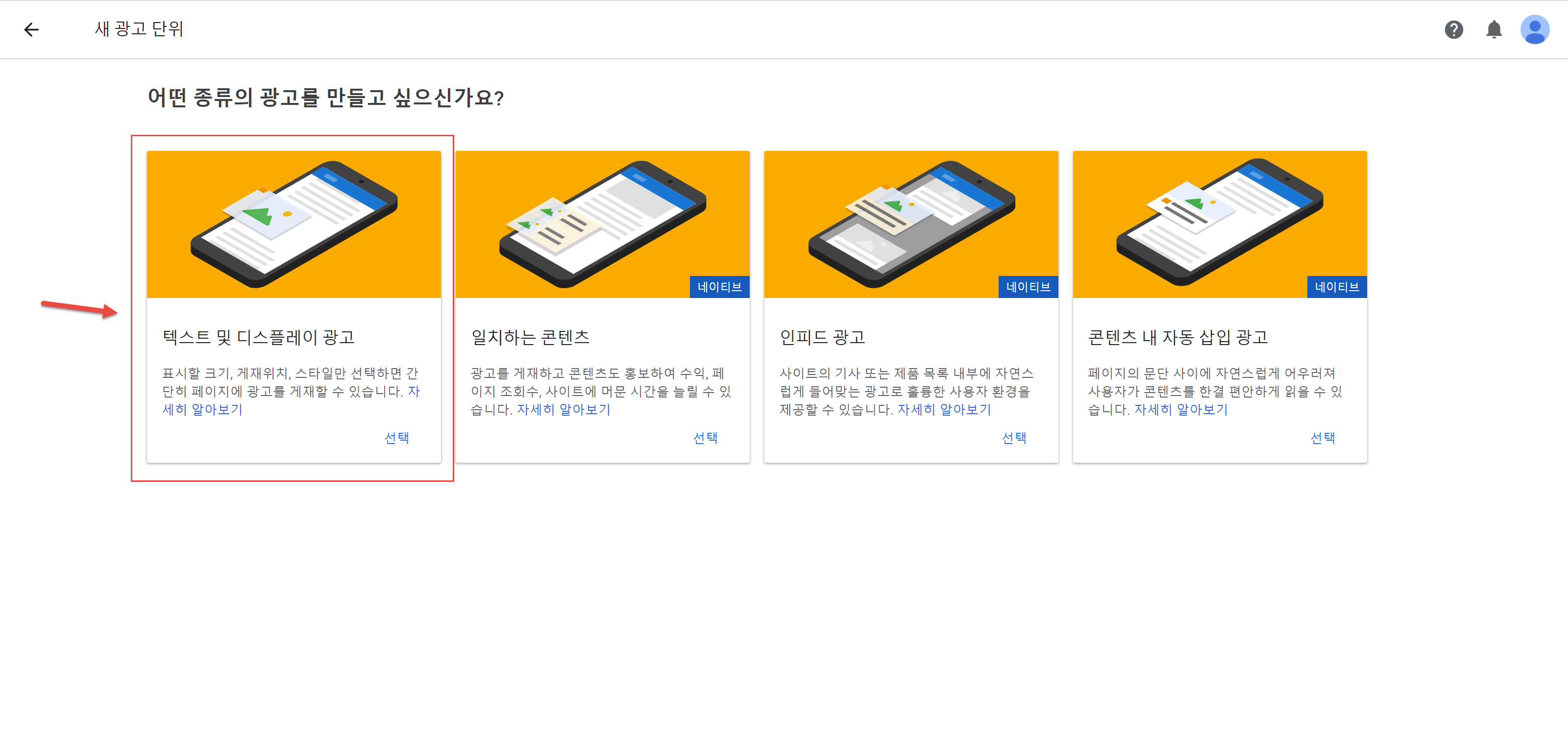
광고를 생성하는데에 여러가지 방법이 있겠지만, 저는 '텍스트 및 디스플레이 광고'로 생성해보겠습니다.

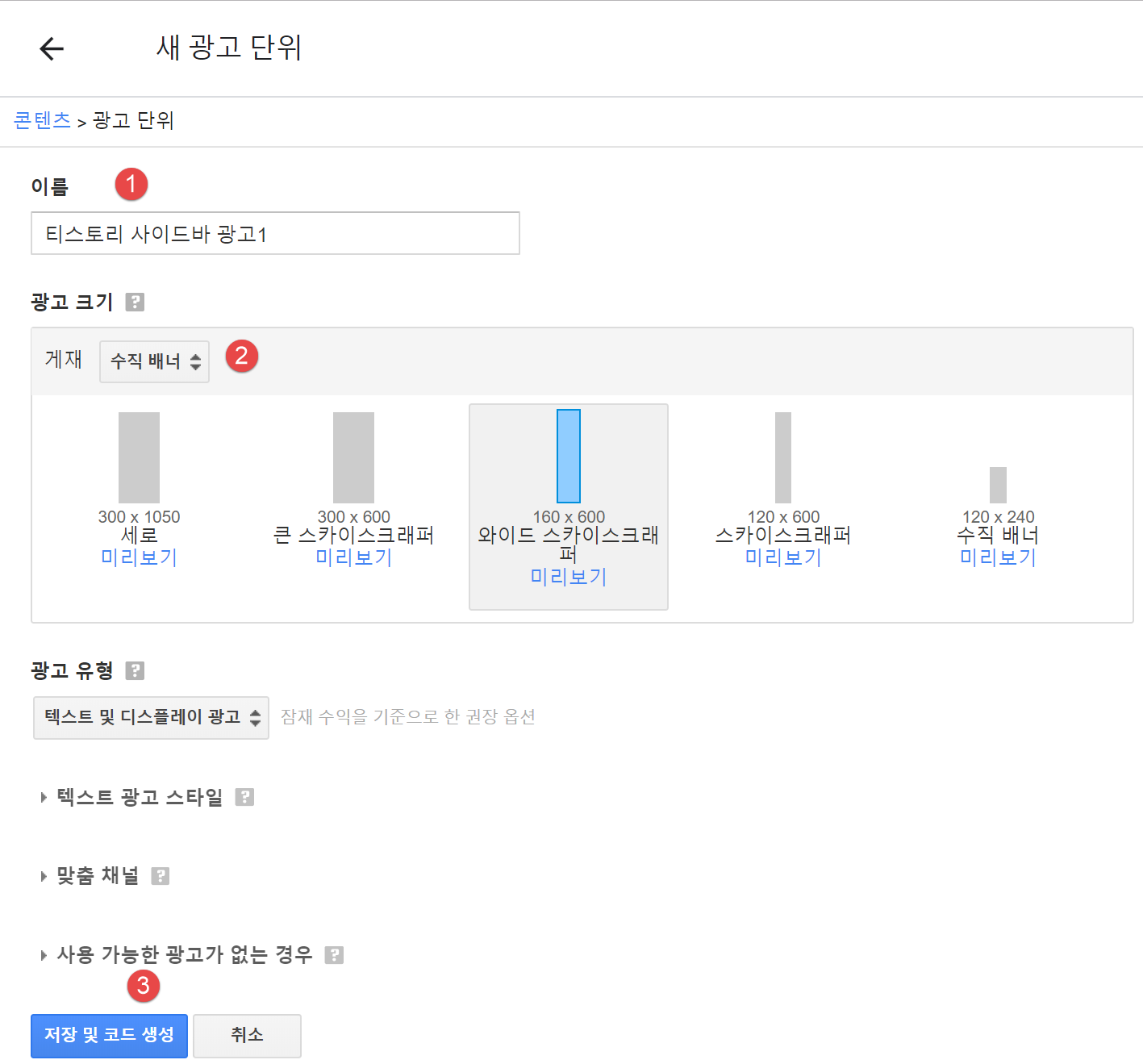
우선 이름을 마음대로 설정해주세요.
그 다음, 권장크기로 '수직배너' -> '와이드 스카이스크래퍼'를 선택해 세로형의 광고를 생성해보겠습니다.
저장 및 코드생성을 클릭하게되면...

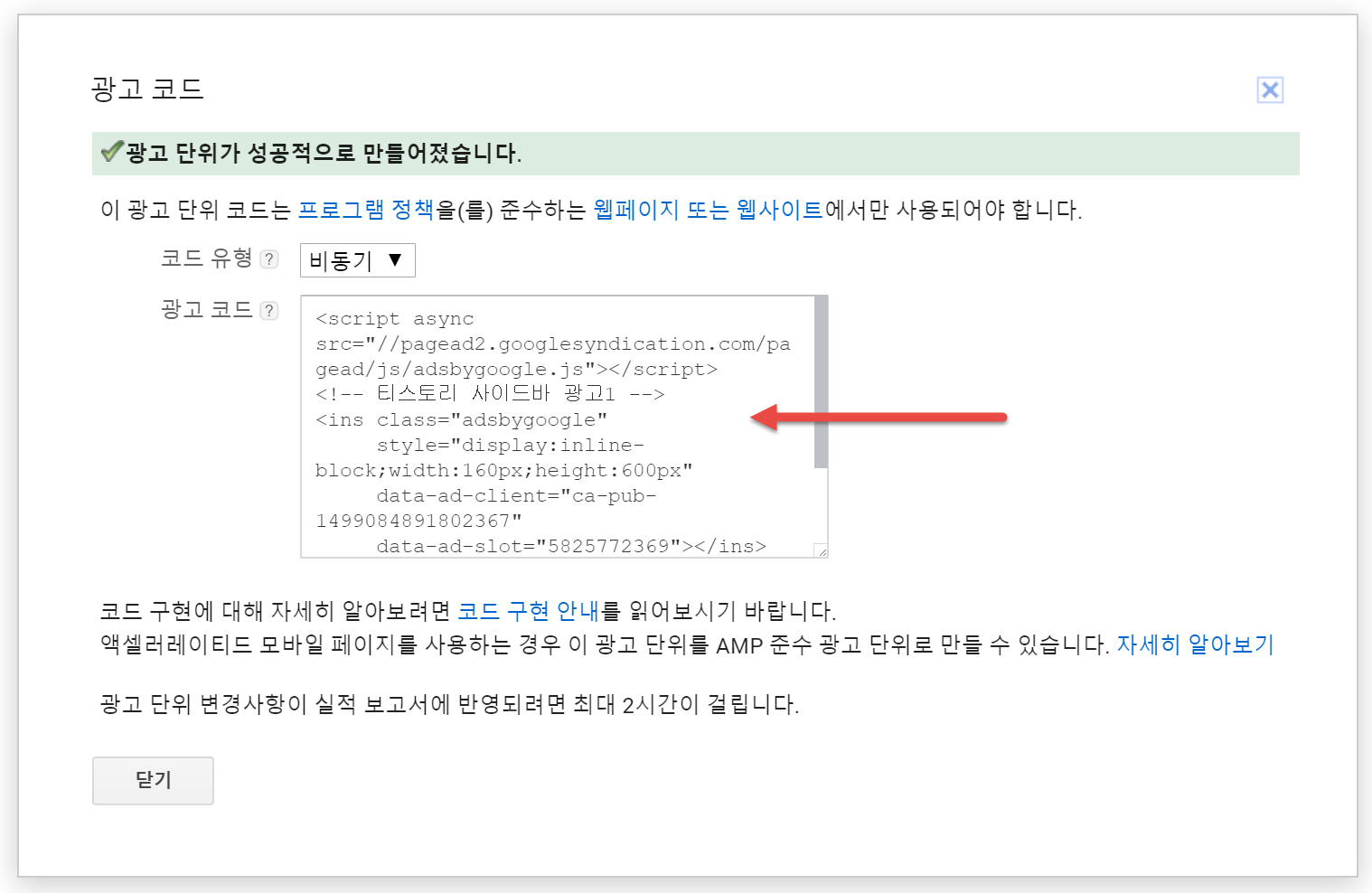
다음과 같이 '광고 코드' 가 나오게됩니다.
저부분을 복사하고 티스토리로 가보겠습니다.

티스토리 ① 플러그인 -> ② 배너출력 탭 -> 적용

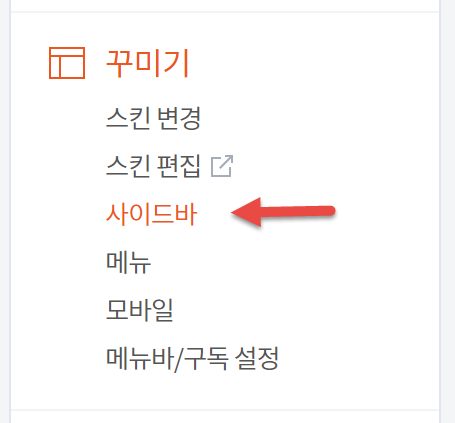
꾸미기 -> 사이드 바 로 들어가시면 다음과 같은 화면이 나옵니다.

① HTML 배너출력 옆의 '+' 버튼 누르기 -> ② 우측 사이드바1의 [플러그인] '편집' 버튼 누르기.

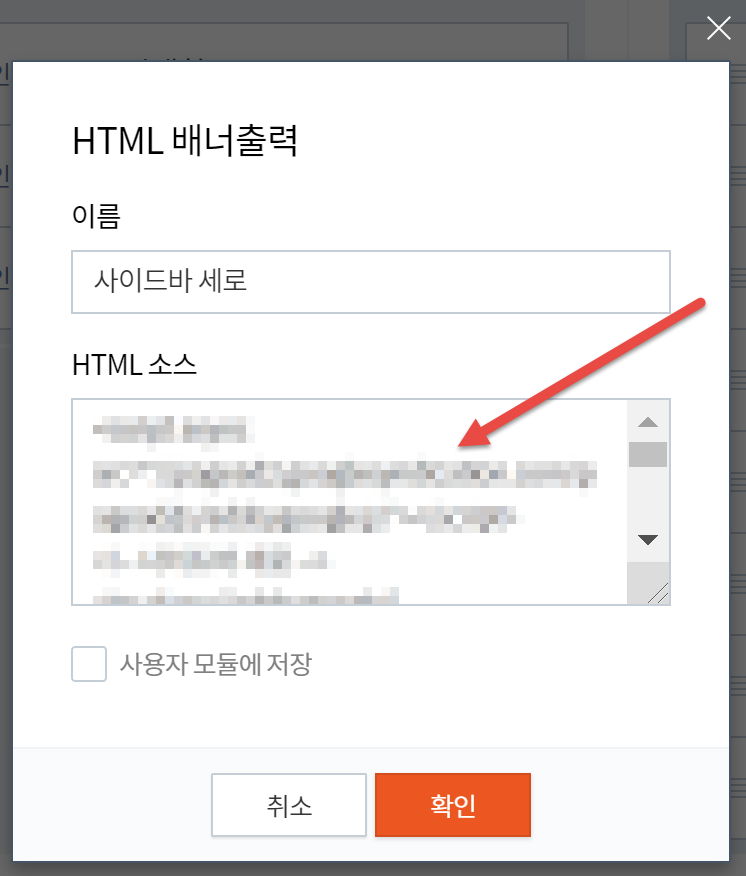
원하는 이름 작성 후 HTML 소스에 앞에서 복사해둔 '광고 코드' 붙여넣은 후 확인.

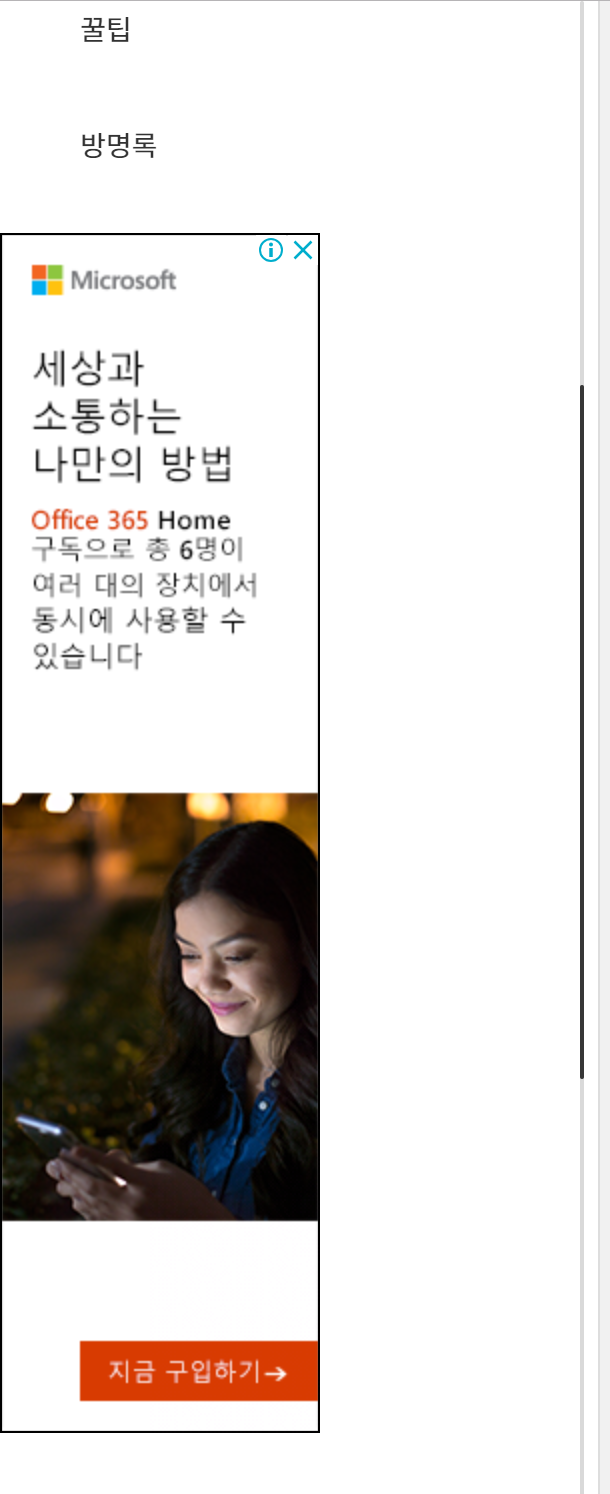
자, 플러그인을 이용하여 이렇게 간단하게 광고를 넣을 수 있었습니다.
크기를 조정하고 싶으시다면 광고 크기를 조절하여 넣으시면 될 것 같습니다.
감사합니다 !
'꿀팁' 카테고리의 다른 글
| 티스토리 ZUM 노출 (0) | 2019.04.21 |
|---|---|
| 티스토리 구글 노출 (0) | 2019.04.21 |
| Visual studio scanf 에러 (0) | 2018.12.11 |
| Visual studio 콘솔 에러 해결법 (0) | 2018.12.11 |
| Visual studio 설치 (2) | 2018.12.11 |















