안녕들 하시죠!
이번시간에는 아파치 서버를 설치해 제가만든 HTML을 브라우저에 띄워보겠습니다.
Welcome to The Apache Software Foundation!
Apache Conferences "Tomorrow's Technology Today" since 1998. Intentionally intimate, offering unparalleled educational, networking, and collaboration opportunities. 2019 events are taking place in Washington DC, Chicago, Las Vegas, and Berlin. Join us!
apache.org
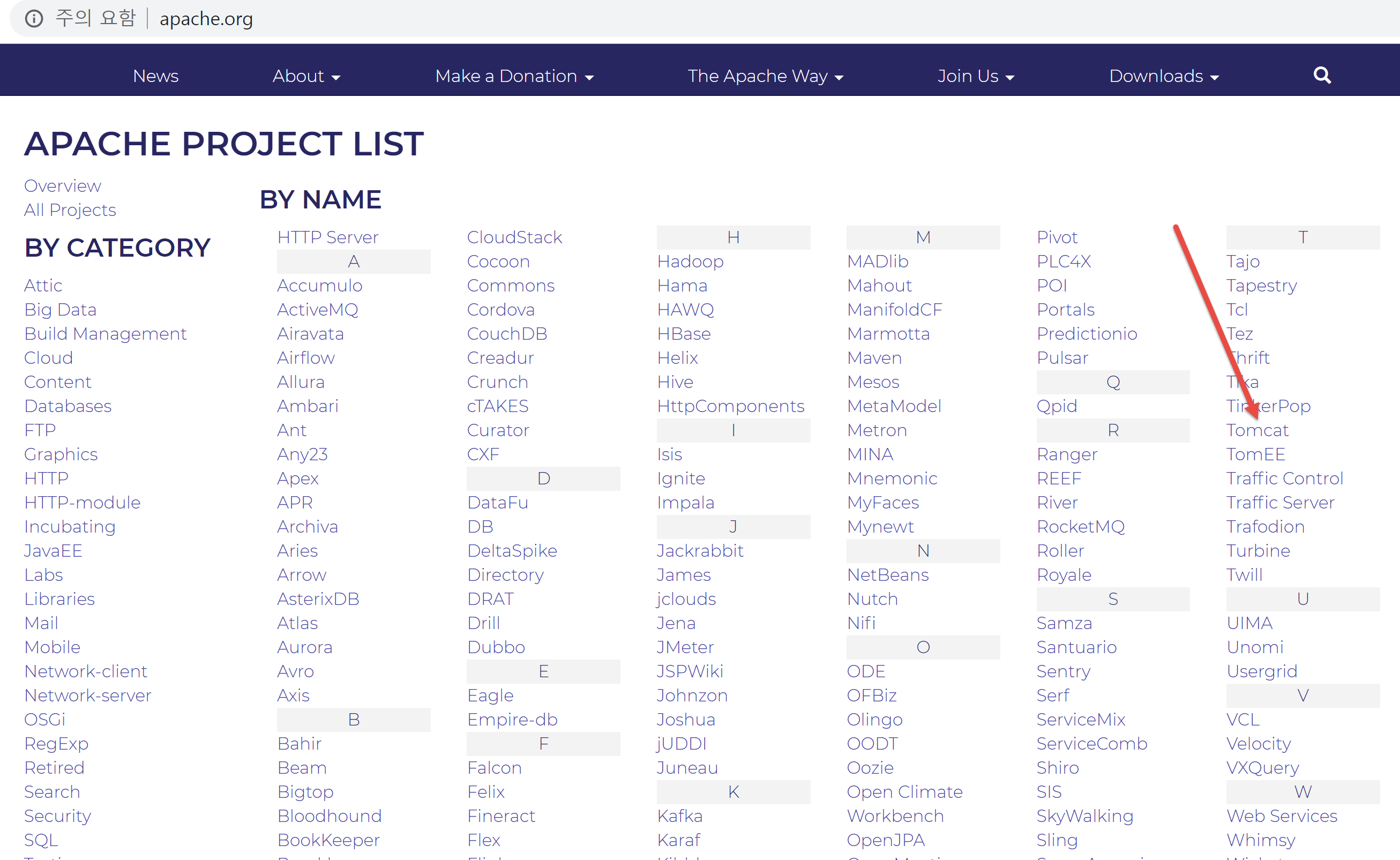
아파치 홈페이지로 들어가 제일 밑으로 이동하여 Tomcat 클릭.


왼쪽의 Tomcat 8 클릭 -> Core에 zip으로 받겠습니다.

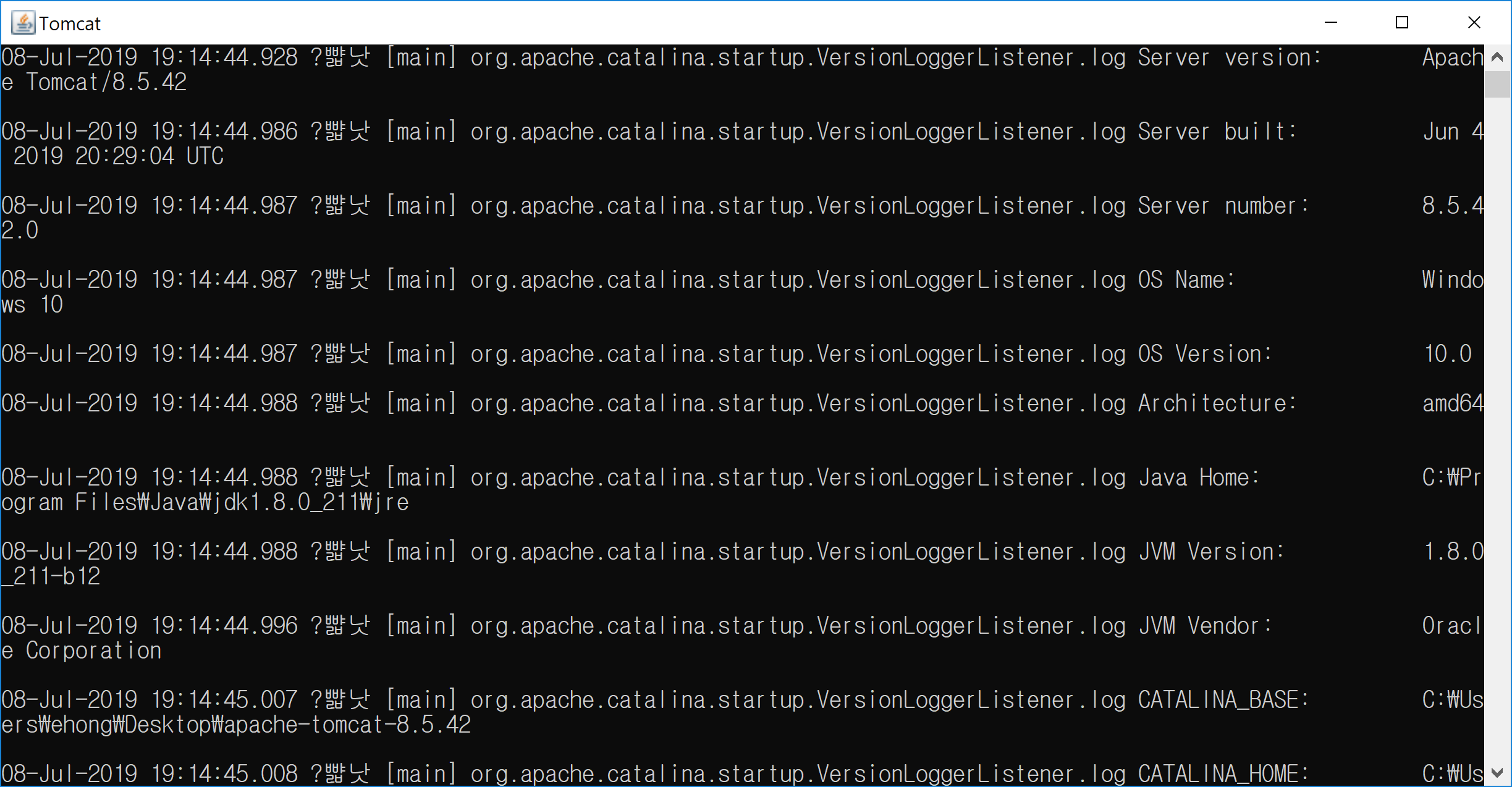
bin -> startup.bat 클릭후 설치

설치가 다되도 Tomcat 설치화면은 켜져있습니다.
브라우저를 실행한 후, URL에 localhost:8080 입력.

정상적으로 설치가 되었다면 위와 같은 화면이 나옵니다.
이제 제가만든 HTML 을 브라우저에서 실행시켜보겠습니다.
아파치 설치 폴더 -> webapps -> ROOT 에 HTML파일을 넣습니다.
다시 브라우저로 돌아가 제 HTML 파일인 hello.html 을 실행시켜보겠습니다.
localhost:8080/ " 여기에 html 파일명 입력 "
localhost:8080/hello.html

성공했습니다.
오늘은 여기까지입니다 갑사합니다 !
'웹 프로그래밍' 카테고리의 다른 글
| Jsp/Servlet을 이용한 개인 홈페이지 만들기(로그인, 회원가입,중복체크) -- 1 (0) | 2019.09.01 |
|---|---|
| Javascript의 문서객체모델(DOM) (0) | 2019.07.13 |
| Javascript addEventListener를 이용한 간단한 계산기 만들기 (0) | 2019.07.13 |
| HTML Tables (0) | 2019.07.08 |
| HTML 기본 태그 (0) | 2019.07.08 |