<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<c:set var="contextPath" value="${pageContext.request.contextPath}"/>
<script>
$(function() {
var $idObj = $("input[name=id]");
var $submitObj = $("input[type=submit]");
$submitObj.hide();
$submitObj.click(function() {
// 비밀번호 + 비밀번호 확인 검사
if ( $("input[name=pwd]").val() != $("input[name=pwd1]").val()){
alert("비밀번호가 일치하지 않습니다");
return false;
}
$.ajax({
url : '${contextPath}/join',
method : 'POST',
data : $("#joinform").serialize(),
success : function(data) {
var jsonObj = JSON.parse(data);
if (jsonObj.status == 1) {
alert("회원가입 완료");
// 트리거이벤트 메인화면으로
var $main = $("#HOME");
$main.trigger('click');
} else {
alert("필수 항목을 입력해 주세요!");
}
}
});
return false;
});
var $dupchkObj = $("#dupchk");
$dupchkObj.click(function(){ // 아이디 중복검사
$.ajax({
url:'${contextPath}/dupchk',
method:'post',
data:'id='+$("input[name=id]").val(),
success:function(data){
var jsonObj = JSON.parse(data);
if(jsonObj.status == 1){
alert("사용할 수 있는 아이디 입니다");
$submitObj.show();
}
else if(jsonObj.status == -1){
alert("중복된 아이디 입니다 !!");
return false;
}
}
});
});
var $searchZipObj = $("#searchZip");
$searchZipObj.click(function() { // 우편번호 검색버튼 클릭
$("#divSearchZip").show();
});
$("#divSearchZip form").submit(function(){ // 우편번호 검색 세부창
$.ajax({
url : '${contextPath}/searchzip',
method : 'POST',
data : 'doro='+ $("#divSearchZip .search_pop input[type=text]").val(),
success : function(data) {
var jsonObj = JSON.parse(data);
var trs = "<tr><th>우편번호</th><th>주소</th></tr>";
for (var i = 0; i < jsonObj.length; i++) {
trs += "<tr id="+jsonObj[i].buildingno+"><td>"
+ jsonObj[i].zipcode
+ "</td>"
+ "<td><div>"
+ jsonObj[i].doroaddr
+ "</div>"
+ "<div>"
+ jsonObj[i].buildingaddr
+ "</div></td></tr>";
}
$("#divSearchZip>div>table").html(trs);
}
});
return false;
});
// 검색 후 원하는 주소 클릭했을떄 값을 가져오는 기능.
$("#divSearchZip>div>table").on("click","tr:not(:first-child)", function() {
var children = $(this).children();
var zipcode = children.eq(0).html();
var doroaddr = children.find("div:first-child");
$("input[name=zipcode]").val(zipcode);
$("input[name=addr1]").val(doroaddr.html());
$("#divSearchZip").hide();
$("input[name=buildingno]").val($(this).attr("id"));
console.log("빌딩번호 : " + $("input[name=buildingno]").val());
});
$("input[name=cancel]").click(function(){ // 취소버튼 클릭
var $main = $("#HOME");
$main.trigger('click');
});
});
</script>
<style>
#divSearchZip {
display: none;
}
#divSearchZip {
padding: 8px;
width: 300px;
height: 300px;
position: absolute;
top: 150px;
left: 750px;
border: 1px solid transparent;
background-color: #F5EDED;
}
#divSearchZip .search_pop input[type=text] {
width: 80%;
height: 36px;
font-size: 14px;
line-height: 16px;
padding: 8px;
margin: 0px;
border: 2px solid #ee2e24;
box-sizing: border-box;
float: left;
}
#divSearchZip .search_pop button {
width: 20%;
height: 36px;
background-color: #ee2e24;
font-size: 14px;
color: #fff;
font-weight: bold;
text-align: center;
line-height: 32px;
display: block;
padding: 0px;
margin: 0px;
border: 0px;
border: 2px solid #ee2e24;
box-sizing: border-box;
float: left;
}
#divSearchZip table {
width: 100%;
padding: 0px;
margin: 10px 0px 20px 0px;
border-bottom: 2px solid #888;
color: #707070;
}
#divSearchZip tr:not (:first-child ):hover {
cursor: pointer;
font-weight: bold;
}
th, td {
vertical-align: middle;
}
#divSearchZip>div {
clear: both;
overflow: auto;
height: 80%;
}
</style>
<form id="joinform">
<div>
<div></div>
<div class="joinTitle">
<!-- 회원가입 텍스트 -->
<div>
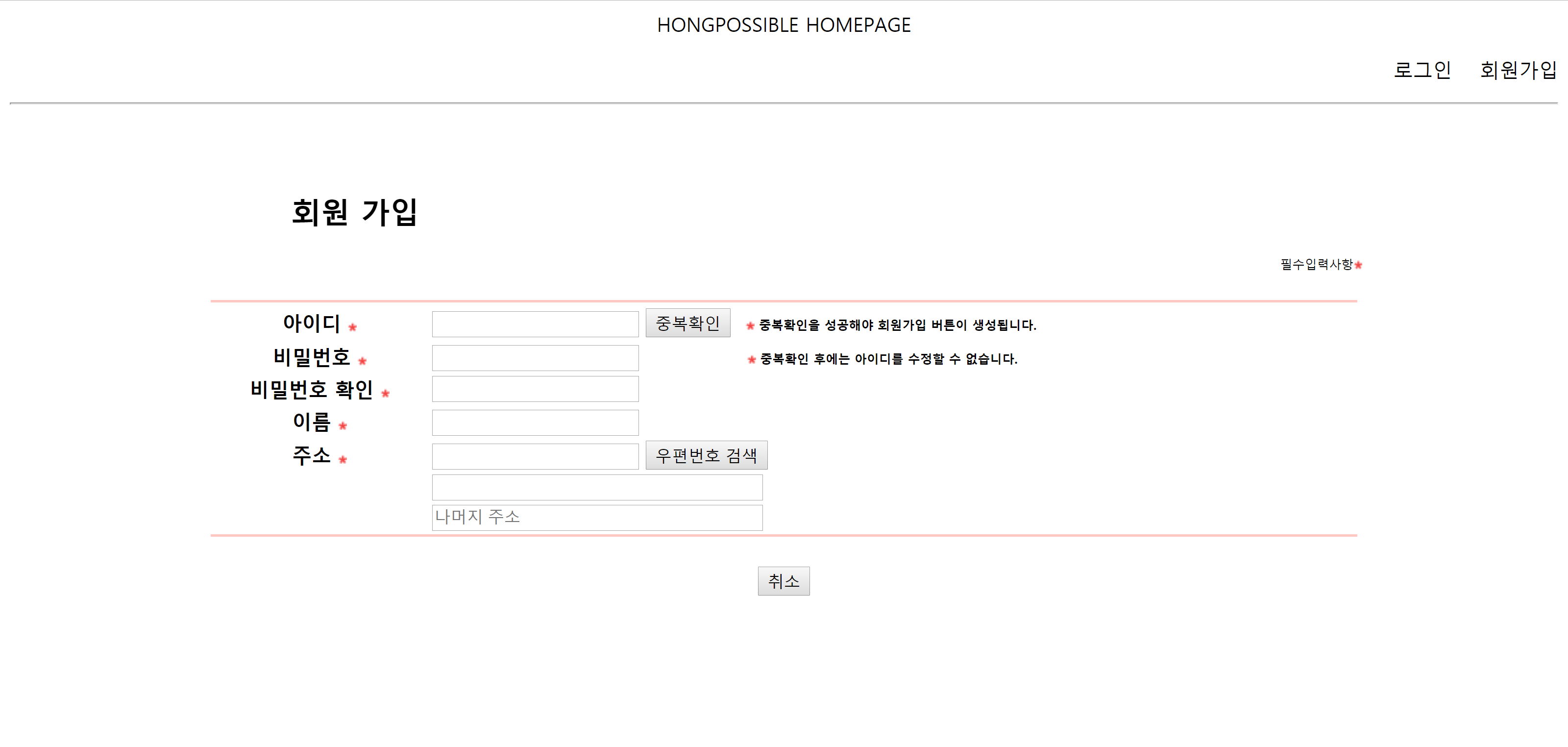
<h2 style="margin-left: 230px;">회원 가입</h2>
</div>
</div>
<!-- 회원가입 텍스트 -->
<!-- <h4 style="margin : 20px 0 10px 5px; margin-left: 230px;" >필수 입력 정보</h4> -->
<p class="required" style="text-align: right; margin-right: 160px;">
<font size="1px;">필수입력사항</font><img src="../images/ico_required.gif" alt="required Field">
</p>
<div class="joinInputArea">
<!-- 가입 영역 -->
<!-- 비밀번호 힌트 추가 ? -->
<table width="940" style="padding: 5px 0 5px 0;" align="center">
<tbody>
<tr height="2" bgcolor="#FFC8C3">
<td colspan="2"></td>
</tr>
<tr>
<tr>
<th scope="row">아이디 <img src="../images/ico_required.gif"
alt="required Field">
</th>
<td><input type="text" name="id" maxlength="16" required>
<button type="button" id="dupchk">중복확인</button>
<span style="font-size: 10px; margin-left: 7px; font-weight: bold;">
<img src="../images/ico_required.gif" alt="required Field">
중복확인을 성공해야 회원가입 버튼이 생성됩니다.</span></td>
</tr>
<tr>
<th scope="row">비밀번호 <img src="../images/ico_required.gif"
alt="required Field">
</th>
<td><input type="password" name="pwd" maxlength="16" required>
<span style="font-size: 10px; margin-left: 7px; font-weight: bold; margin-left: 83px;">
<img src="../images/ico_required.gif" alt="required Field">
중복확인 후에는 아이디를 수정할 수 없습니다.</span>
</td>
</tr>
<tr>
<th scope="row">비밀번호 확인 <img src="../images/ico_required.gif"
alt="required Field">
</th>
<td><input type="password" name="pwd1" maxlength="16"
required></td>
</tr>
<tr>
<th scope="row">이름 <img src="../images/ico_required.gif"
alt="required Field">
</th>
<td><input type="text" name="name" maxlength="16" required>
<br></td>
</tr>
<tr>
<th scope="row">주소 <img src="../images/ico_required.gif"
alt="required Field">
</th>
<td><input type="text" name="zipcode" readonly name="zipcode">
<button type="button" id="searchZip">우편번호 검색</button></td>
</tr>
<tr>
<th></th>
<td><input type="text" name="addr1" readonly name="addr1"
style="width: 270px;"></td>
</tr>
<tr>
<th></th>
<td><input type="text" name="addr2" style="width: 270px;" placeholder="나머지 주소"></td>
</tr>
<tr height="2" bgcolor="#FFC8C3">
<td colspan="2"></td>
</tr>
<tr>
<td colspan="2" align="center"><br> <input type="submit"
value="가입완료"> <input type="button" name="cancel"
value="취소"> <input type="hidden" name="buildingno"
value=""></td>
</tr>
</table>
</div>
</div>
</form>
<%-- 우편번호 찾기 영역 --%>
<div id="divSearchZip">
<form>
<div class="search_pop">
<input type="text" placeholder="도로명 + 건물번호">
<button>검색</button>
</div>
</form>
<div>
<table></table>
</div>
</div>